lockcept.kr 개인 웹 사이트를 가지고 있는데
디자인이 텍스트 나열 밖에 없어서 Bootstrap 을 적용해보고자 공부하고 글을 작성하게 되었다.
물론 Bootstrap 을 이용한 여러 무료 템플릿을 적용하여도 되지만, 디자인을 본격적으로 적용할 마음은 없었고 공부하며 하자는 마인드로 최소한의 공부 후 직접 적용하게 되었다.
부트스트랩은 트위터에서 시작한 오픈소스 프론트엔드 라이브러리로, 웹 디자인의 각종 레이아웃, 버튼, 입력창 등의 디자인을 CSS와 JS로 만들어 놓은 일종의 템플릿이라고 보면 된다.
웹을 만들 때에 디자인 하느라 소요되는 많은 시간들을 매우 짧게 만들어주었다.
추가로, 반응형 웹 사이트 (모바일 / PC 등 보는 크기에 따라 다르게 적용되는)를 만들 수 있다는 큰 장점이 있다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com

부트스트랩 페이지에 들어가서 코드를 다운받아 주거나, 복사하여 본인의 html에 붙여넣어준다.

다운 받지 않으면 커스터마이징은 안되지만 일단 복사하여 사용하였다.

이 부분을 복사하여 넣어주면 된다.

사이트의 좌측을 보면 여러가지 components가 있는데 필요한 부분을 공부하여 사용할 수 있다.

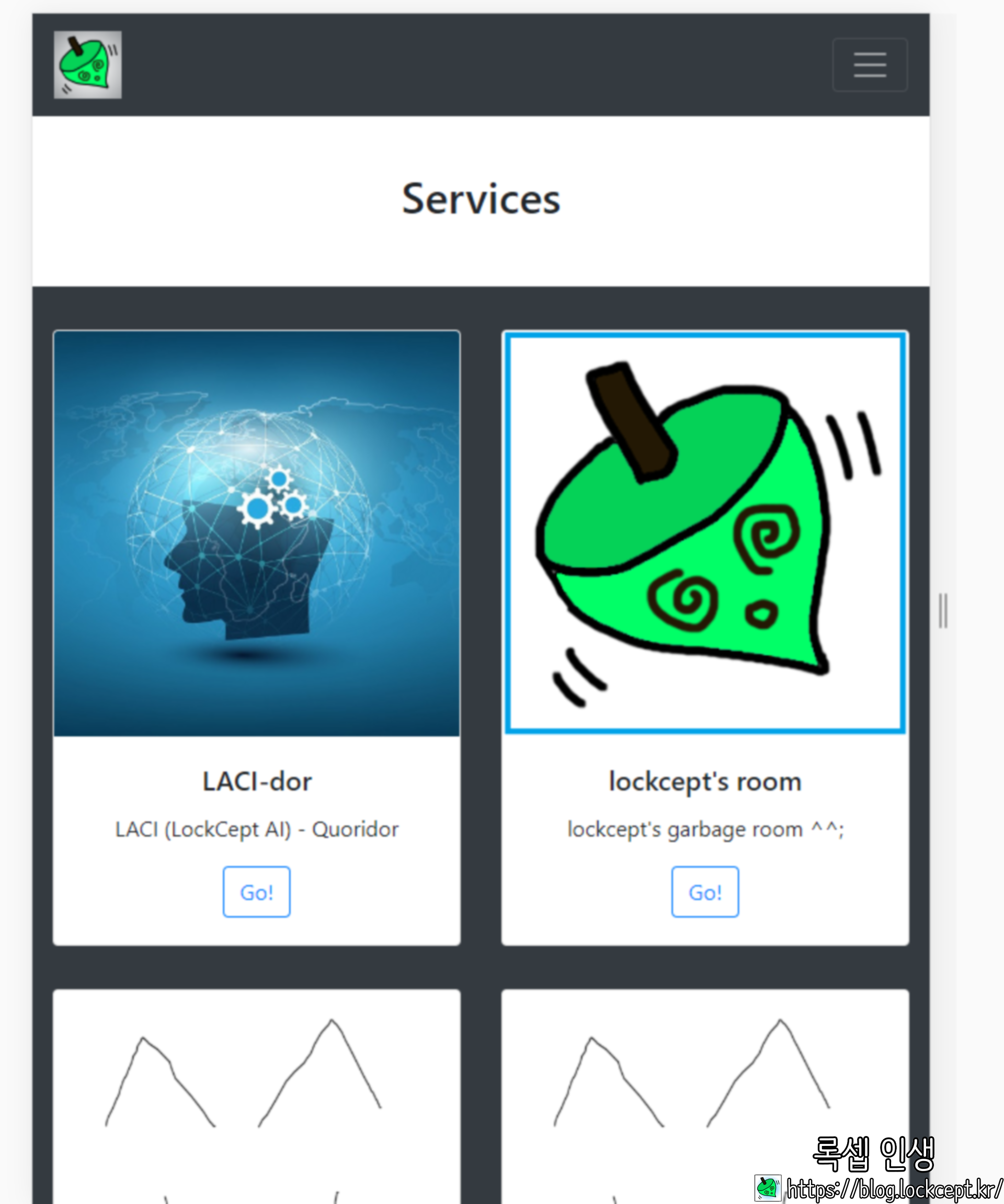
일단 Bootstrap을 적용하여 조금이라도 사람다운 사이트를 만들어 보았다.

이렇게 모바일에서보면 형태가 달라지는 반응형 사이트를 만들기에 좋다.
'개발 인생 > Web' 카테고리의 다른 글
| Typescript / Javascript 환경에서 메르센-트위스터 [MT19937] 알고리즘 사용하여 난수 생성하기 (0) | 2023.12.06 |
|---|---|
| [웹개발] lockcept-world (2) | 2021.02.27 |
| Bootstrap 반응형 Container & Grid (0) | 2019.12.30 |
| html 링크 걸기, 사진 올리기, 유튜브 영상 올리기 (1) | 2019.10.08 |
| 웹 호스팅 및 웹 개발 시작하기 (0) | 2019.10.06 |
